設計流程是一項迷人、且具備邏輯的過程,昨天,我們逐步地將需求從任務步驟轉換成可想像、可操作的原型;而設計如同程式開發一樣,在初期雖然完成度較低,但是有較大的彈性,反之而當團隊正式進入開發後,想再在進行大幅變動的成本就會隨著時間提高。
在敏捷開發中,也強調做對的事情,若在設計完成後才發現用戶在操作上不直覺、不方便甚至無法操作產品達成目標,不僅需要重工,也會嚴重影響開發團隊的士氣。
那麼,我們能否在設計階段避免 "努力做錯" 呢,今天,我們來介紹,並快速的演示一次 Usability Testing。
易用性測試,泛指透過觀察用戶的使用狀況,來評估產品是否滿足用戶需求的方法,其過程可以依照目的使用原型、半成品或成品與用戶互動。一般而言,易用性測試的目的為:
在測試前,我們需要明訂目標、並規劃整個測試參與人及流程,以及預期的結果,以 ColorCodeTag 為例,我們先整理出目標與準備資訊如下:
目標: 驗證在目前的設計下用戶是否能**流暢的完成任務**、是否**符合用戶期待**
受試者: 5 位全端工程師
互動原型: 以 Powerpoint 製作點擊觸發動畫,並用 Iphone 開啟後模擬正式產品 (鐵人賽下班能測試的時間很少,只好先用我大 Microsoft 產品製作)
方法: 放聲思考法 (含回顧性)
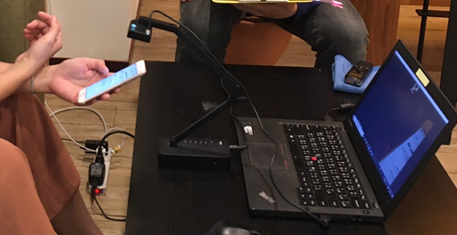
備註: 以電腦搭配 goPro 錄製操作流程,於測試後回放討論
預期結果: 預計操作上應該無問題,在 UI Layout 的表現上受試者可能會有較多想法
在執行時配置大概如下:
因鐵人賽時間與主題關係,本次不特別介紹其他易用性測試的方法,僅介紹本次使用的放聲思考法。
放聲思考法的核心是鼓勵受試者在操作、體驗產品 (或互動的原型) 時,將心中的想法說出來,讓研究員能從中理解受試者的想法即遭遇的困難點。其優點在於實施快速且簡易、低成本,但同時也會考驗研究員觀察用戶與掌握試驗流程的能力,故常會搭配回顧性放聲思考法進行 (Retrospective Think Aloud, RTA),方法是研究員一樣鼓勵受試者說出心中想法,同時以錄影的方式記錄受試者操作流程,研究員在過程中標註值得討論的時間與行為,再藉由回放與受試者或專家討論。
易用性測試的方法與工具也會因測試的目標、預算而有所不同,如利用眼球追蹤器評估遊戲玩家的溝通合作、用影子分析法研究藥局藥物擺設等方法,供各位參考 (與自肥)。
由於 ColorCodeTag 的操作流程較簡單,僅需選擇照片、點選上傳即可獲得顏色回饋,故在實驗前估計受試者操作上不會有問題,應該會專注在蒐集 UI 畫面呈現的回饋。
實際結果:
完成率: 5/5
Insight:
* 1 位受試者先嘗試尋找拍照功能,發現沒有後才點選上傳照片
* 2 位受試者表示呈現顏色方塊時應該順便提供 Hex 色碼,方便儲存
在測試完成後,研究員會整理並和 Product Ownder 匯報測試結果,而 Product Ownder 則會將蒐集到的 Insight 在 Sprint 中討論與整理成 Backlogs。
易用性測試透過觀察用戶的使用狀況來評估產品是否滿足用戶需求
上述的情境也有點類似於 IT 部門與客戶代表 (使用者代表) 訪談後製作出初版原型,再經由數個使用者參與易用性測試並蒐集回饋。
今天,我們完成了易用性測試的介紹與實作,明天,我們將回顧第一期的 Sprint,並整理 Backlogs,接著準備進入寫 Bug Code 的環節。
